I recently mentioned on Twitter that Sitecore PowerShell Extensions (SPE) provides a way to use PowerShell scripts as a datasource. SPE can provide datasources in three major places: template field sources, rendering datasource location, and rendering datasources.
This blog post is heavily inspired by the work of Adam Najmanowicz and Michael West on Sitecore PowerShell Extensions.
Template Field Datasource
Certain Sitecore data types present a list of options (droplist, treelist, etc.) or naturally allow multiple items to be selected (multilist, treelist, etc.). It makes sense, then, that these fields display a predefined list of options for a user to select from. When designing a template, the "Source" parameter for a field accepts several types of input that determine where to get a list of items.
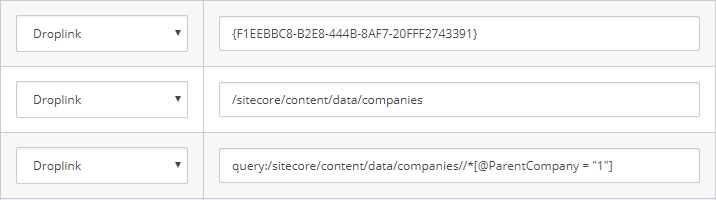
The above demonstrates three kinds of field datasources:
- Item ID - loads the immediate children of the item
- Path - load the immediate children of the item at the path
- Sitecore Query - loads items returned by the query
These are the three most common methods of populating items for a list-type field.
Loading items from a single node or with a simple query is fine for most needs, but building a complex datasource list is difficult (parameterized syntax is available with certain data types). SPE comes to the rescue by providing a way to use the output of a PowerShell script to act as a field datasource.
A simple example:
Get-ChildItem -ID '{F1EEBBC8-B2E8-444B-8AF7-20FFF2743391}'
This will load all the immediate children items of the given item ID. This is identical to the above "Item ID" example in the previous section. Let's get all descendants of that item:
Get-ChildItem -ID '{F1EEBBC8-B2E8-444B-8AF7-20FFF2743391}' -Recurse
For more information on template field sources and examples, see Adam Najmanowicz's blog post, powershell scripted datasources in sitecore (part 1).
Rendering Datasource Location
Among all the configuration that goes into creating a quality Sitecore component, setting the "datasource location" for a rendering is crucial. This provides the rendering with default locations when choosing datasource items. This helps ensure that content authors will only be able to select content items that are compatible with the given component/rendering.
The Datasource Location field on a rendering is already just as flexible as template field sources - IDs, paths, and queries are all valid inputs, as well as a pipe-delimited syntax for adding multiple locations.
SPE scripts can provide values for this field as well, opening up a ton of customization possibilities. Here's a simple example that loads datasource locations based on a certain folder template:
Get-ChildItem master: -ID '{D7F1039D-CE16-4BD1-A20E-21AD275DC754}' | Where-Object { $_.TemplateName -eq 'Product Folder' }

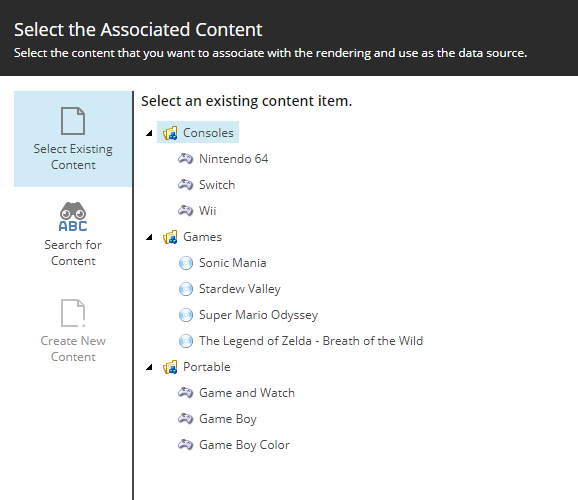
Selecting a datasource for a rendering. These Datasource Locations were selected from the above SPE script.
Rendering Datasource
This is the most surprising and most interesting use of SPE for datasources. The datasource of a rendering ties content to presentation, and it is the most fundamental concept of personalization and A/B testing. Sitecore already provides many ways to dynamically alter the datasource of a rendering (the aformentioned personalization, the Sitecore API, etc.).
SPE scripts are just content in Sitecore, so changes to dynamic datasource functionality can be made without recompiling code or deployments. However, content authors are generally non-technical users, and they should never be altering SPE scripts as part of content updates. This puts SPE rendering datasource scripts in an awkward place: not quite untouchable code, but not quite full-on editable content.
Check out Adam Najmanowicz's other blog post for more information and inspiration: powershell scripted data sources in sitecore (part 2).
Implementation
In order to use a SPE script as a datasource, remember these basic rules:
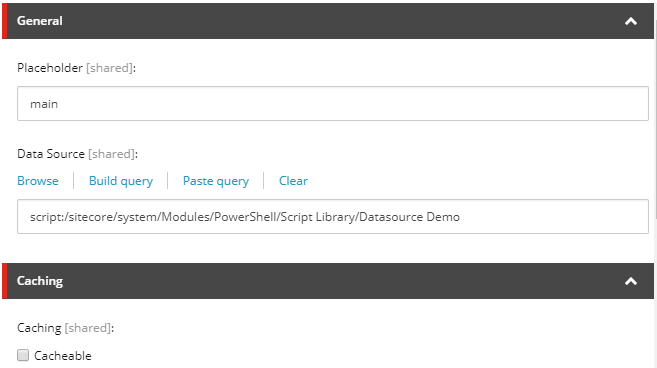
- The datasource field must start with script: and use the full path to the script item; for example: script:/sitecore/system/Modules/PowerShell/Script Library/Datasource Demo
- The SPE script must return an item or list of items, not item IDs or item paths
If you're curious how SPE implements script-based datasources, you can check out the source code over on GitHub.