The Basic Concepts Behind JSS
My introduction to JSS for back-end Sitecore developers got some traction across Twitter recently, and it also sparked a few extra questions and comments, both publicly and privately.
The goal of my previous post was to distill the JSS documentation down to the bits that are most relevant for the traditional back-end Sitecore developer. If you're a purebred back-end developer with no interest in the front-end, don't fret: there is plenty for you to learn about and do with JSS.
Let's assume you know nothing about front-end technologies and cover some of the basics of JSS with a little Q&A.
What does "headless" mean?
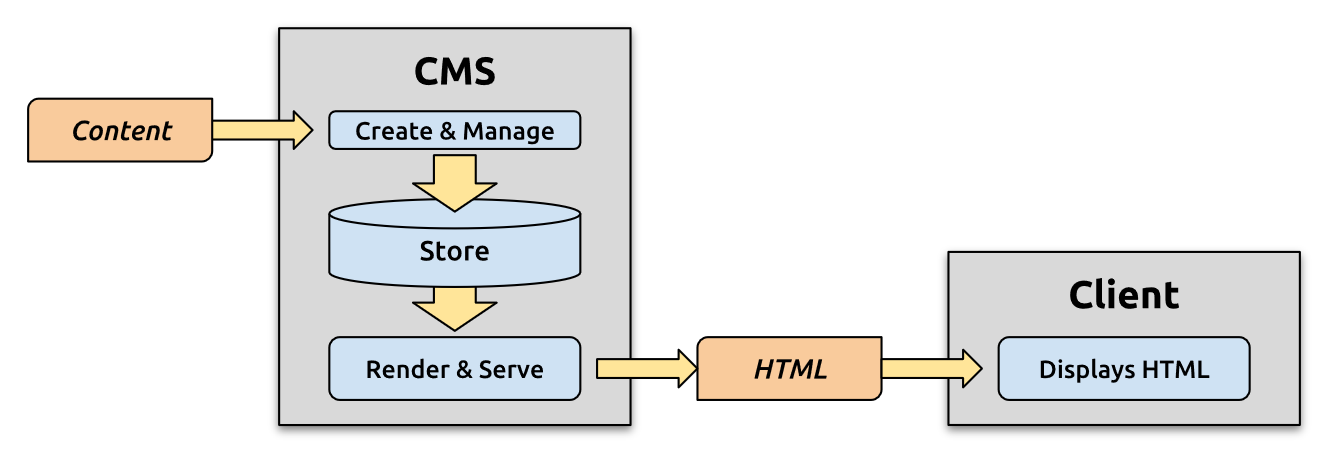
The "head" of a content management system (CMS) is an informal term for the server side rendering mechanism. With classic Sitecore, Umbraco, Wordpress, Drupal, etc., content is created, managed, stored, and rendered by the server itself.
Content goes in, HTML comes out:
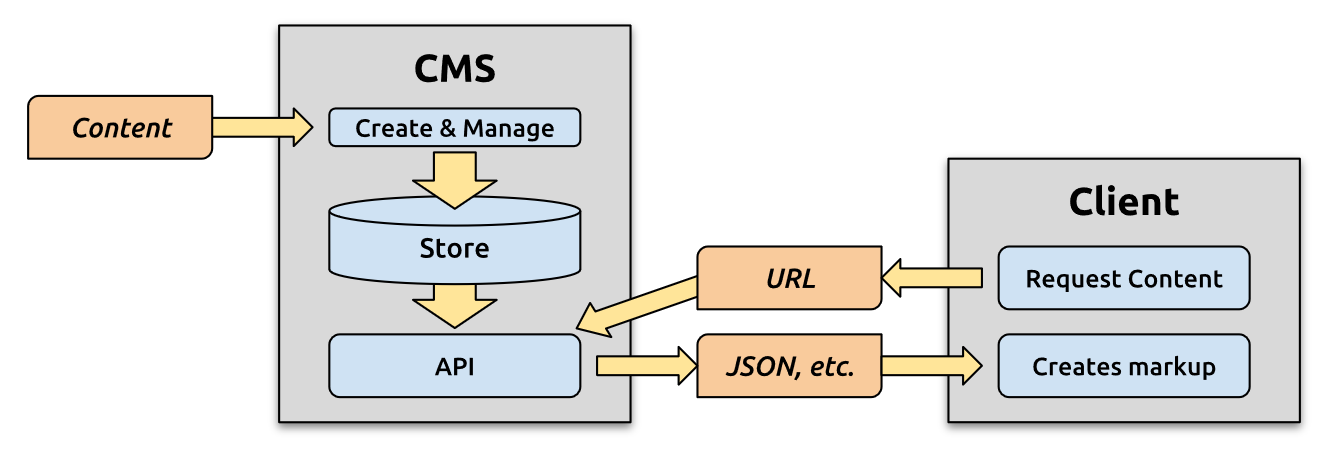
A "headless" CMS is one that doesn't do some or any of the final rendering. Instead of outputting HTML, content can be served a variety of ways (via JSON, XML, etc.). The client application (say, a JavaScript app) requests content via an API and consumes the resulting JSON, then creates the final markup on the client.
Content goes in, data comes out:
Sitecore covers both possibilities: MVC/WebForms for server-side rendering and JSS for headless options.
Is JSS a way of creating a JS application that gets content from Sitecore?
Yes.
A JSS client application can request content from Sitecore and get back a structured JSON representation of data and content. Sitecore takes this a step further, and can return personalized data that's been run through Sitecore's usual marketing tools.
How do authors create new content? Is Content Authoring still done in Sitecore?
Content is still stored in Sitecore, so content authoring is still done in Sitecore, using both the Content Editor and the Experience Editor.
Note: using the Experience Editor with JSS does have special considerations.
Is React/Angular/Vue.js required to build an application?
Absolutely not.
At its core, JSS uses the Sitecore Layout Service to generate a JSON respresentation of data and content (see the next question). Any application (web, mobile app, etc.) can make a request to the Layout Service and consume the resulting JSON data.
JSS has integration with popular front-end frameworks (React, Angular, Vue.js) that supports client-side page routing and others features native to each framework. If your front-end developers are already familiar with a particular framework, they will be comfortable diving into JSS.
What is the Layout Service?
The Sitecore Layout Service is a REST service. It operates like the presentation engine that's already built into Sitecore - but instead of serving HTML, it serves structured JSON.
When data or content is requested from the Layout Service, it is run through the same personalization rules, content testing, and other marketing tools as content that's passed through the MVC/WebForms presentation engines.
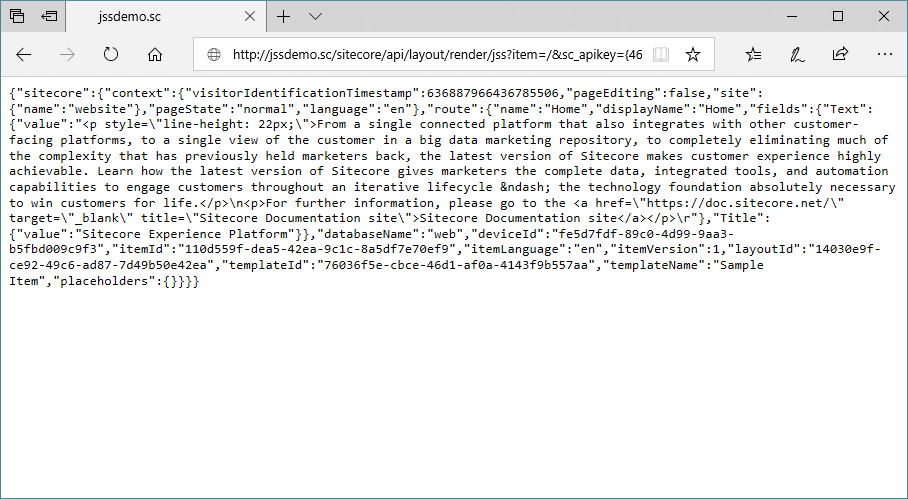
Interacting with the Layout Service is done via GET requests. Accessing the service directly in a browser (and getting JSON back) looks like this:
The Layout Service ships with both JSS and Sitecore Experience Accelerator (at least one of those products are required to use it).
What can JSS do for front-end developers if I'm building a "traditional" Sitecore site?
Building a website has always required some front-end expertise, and that's no different with an MVC-based Sitecore solution. Even if the majority of your content is rendered via server-side MVC, JSS (and the Layout Service) can still be used to build dynamic components on pages.
This is considered a hybrid approach to building pages: heavy content and HTML comes from the server, then gets augmented with JSS-based apps for dynamic and performant interactions.
Can I skip Sitecore and deploy a production site built on just JSS?
Yes and no. But probably no.
The JSS framework allows for applications to be built entirely on the front-end, and includes content, routing, and component-based pages (and much more). None of this requires a Sitecore instance (and hence, no license). A developer can build a JSS application, create content, and deploy it anywhere, including a production environment. In JSS parlance, this is known as Disconnected Mode.
Without connecting or utilizing a Sitecore instance, however, many advantages of the JSS + Sitecore equation are missing: the Experience Editor, personalization, content testing, xDB, xConnect, workflow, etc.
Yes, a JSS app can be deployed without a Sitecore license, but let's be honest: JSS was built to work with a Sitecore instance, so a license is essentially necessary.
If you're already running a Sitecore instance, you will need a JSS key in your license file. As usual, all licensing questions should be directed to your Sitecore sales partner.