Modern websites are typically designed to be responsive to serve as many users as possible across many different screen sizes.
Most sites target a few bespoke sizes - mobile phones, tablets, and traditional laptop/desktop screens. This is really called "adaptive design" because content adapts to specific devices. True responsive design is "fluid" - content flows to fill any size display. Any I mean any: from a 1.5" smartwatch screen to 85" televisions.
Watches present a unique challenge - most users won't actually interact with a website on such a small screen, but at-a-glance information should be readily available and easy to consume with almost no interaction from the user.
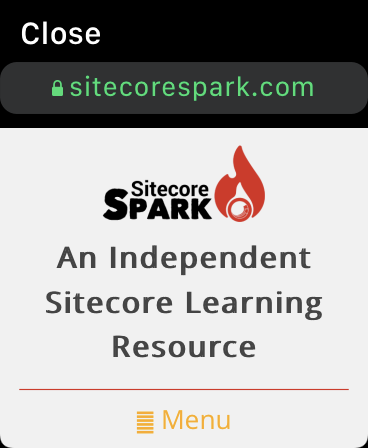
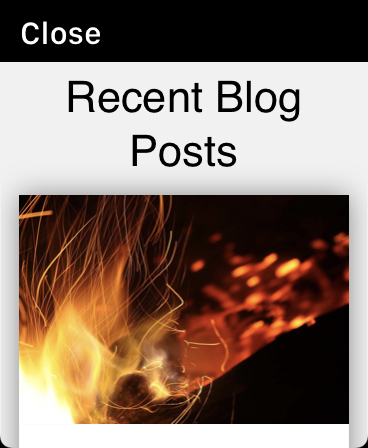
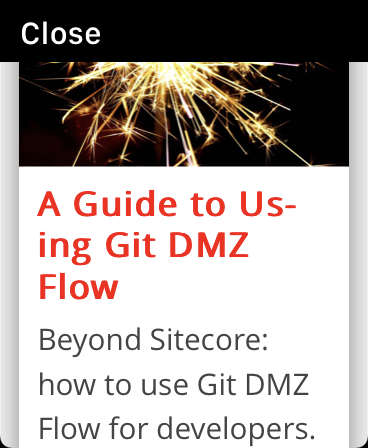
Here's Sitecore Spark on the Apple Watch:



Sitecore Spark features a fluid design that collapses pretty small - but not Apple Watch small. Apple's Watch browser - an implementation of a WebView using Safari - extracts what it thinks are the important parts of a webpage and displays them accordingly (this is why it's important to properly use semantic HTML tags).
While I can certainly read the occasional article on my Watch, I'd prefer not to, and the Sitecore Spark design reflects that on such a small screen.
Just for the record: there is no native Apple Watch browser (although third-party options do exist). Your website visitors are likely to come from an existing link (something shared via messaging, an email, etc.) rather than typing out a URL or doing a Google search.
Sitecore + Apple Watch
I had a thought - when building a Sitecore site, could I create a Device in Sitecore to target the Apple Watch and serve a highly stripped-down version of a site's content? For example, a restaurant site might only display location, contact, and a sample menu. When displaying content within the context of a watch, information should be brief: most users will likely only glance at their wrist for a few seconds before moving on.
Sitecore makes it trivial to identify devices using a browser user agent, so I started by grabbing the user agent from my Apple Watch browsing sessions.
Here's the user agent from the Apple Watch running Watch OS 7.4:
Mozilla/5.0 (iPhone; CPU iPhone OS 14_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0 Mobile/15E148 Safari/604.1
And here's the user agent from a regular Safari browser on iOS 14.5:
Mozilla/5.0 (iPhone; CPU iPhone OS 14_5 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.1 Mobile/15E148 Safari/604.1
Notice anything? Me either. It turns out the Apple Watch identifies itself as a normal iPhone Safari browser. The lesson learned? Trying to use device detection in Sitecore is essentially useless.
So what's the best way to serve brief, highly-focused content to the Apple Watch? Using clean and simple content structure and semantic HTML tags (header, article, aside, etc.).
