Well-architected Sitecore solutions have been using the Experience Editor as the tool-of-choice for enabling rich, what-you-see-is-what-you-get (WYSIWYG) page editing experiences for the better part of ten years.
Sitecore introduced the next generation page editor - called Horizon - as a replacement to Experience Editor and made it available alongside Sitecore XM and Sitecore XP (version 9). While there are some very obvious benefits to Horizon (namely speed), there have been many missing features that have kept it from being a full-on replacement for Experience Editor.
That should not mean Horizon isn't worth your time. Before judging Horizon and writing it off, consider the strengths and weakness of both Experience Editor and Horizon - and make an informed decision on which authoring experience is best for your solution today and tomorrow.
Experience Editor
What Is It?
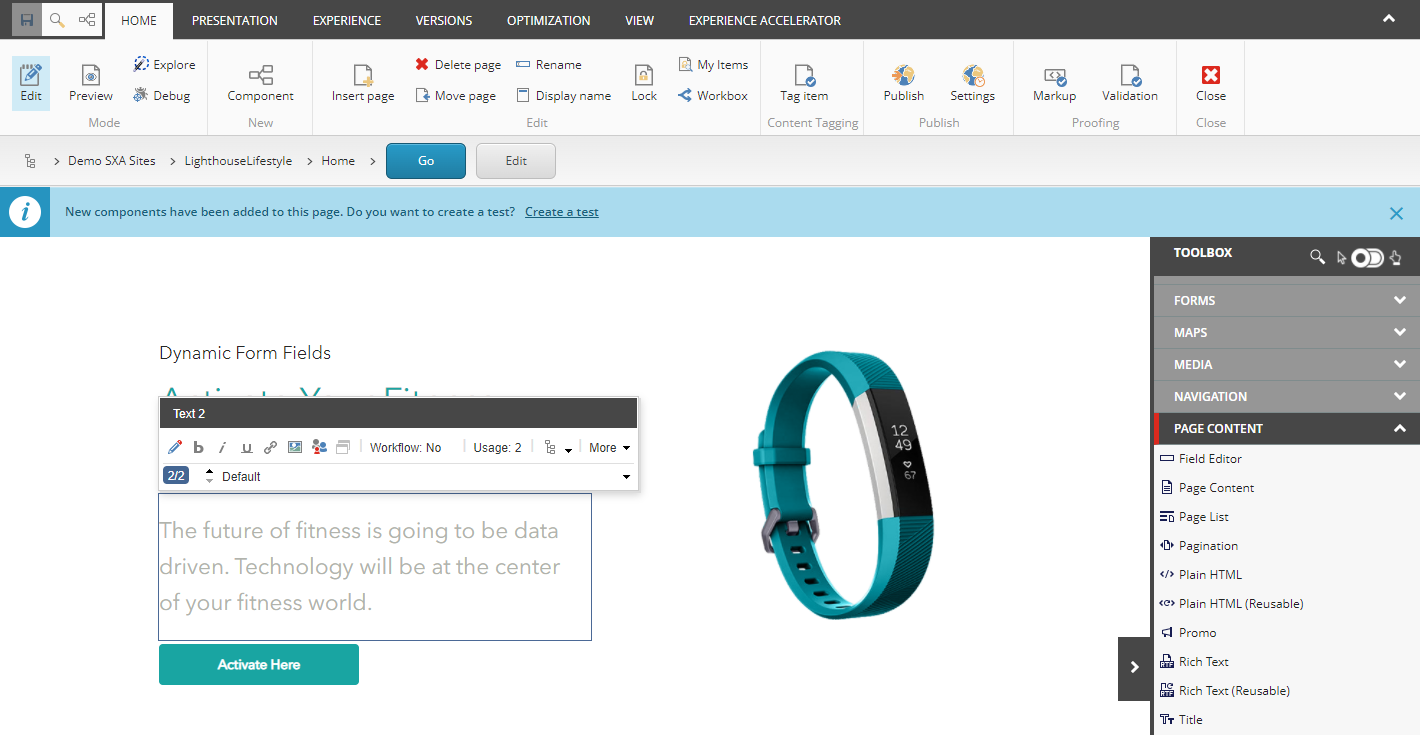
Sitecore's visual page editor - then called "Page Editor" - was introduced with Sitecore CMS 6. It allows content authors to add components to a page using a point-and-click system. Sitecore 9 and 10 solutions built with Sitecore Experience Accelerator (SXA) have a slightly-enhanced editor with drag-and-drop capabilities.
Ease of Use
Expderience Editor is powerful - but with power comes complexity. Because the Experience Editor has been around for so long, it supports all of Sitecore's main implementation architectures and component patterns, including special features such as Web Edit Buttons and Edit Frames.
With a well-designed page architecture, content authors can add components to placeholders, choose a content item, edit content inline, personalize, A/B test, and more from one interface. The Sitecore ribbon provides access to advanced xDB and other marketing features, such as assigning profile cards to pages. The overall UI of Experience Editor is a little cluttered, but necessarily so. With proper training, it's possible for content authors to spend their day in Experience Editor and get a lot done.
Performance
The performance of Experience Editor depends on multiple factors, including complexity and number of components on a page, underlying solution architecture, and available system resources (CPU, RAM, etc.). While the EE can be quick to load and perform well, it's rare to find a truly speedy example across many implementations.
Supported Architectures
The Experience Editor has been around since Sitecore 6 (2011), and fundamentally supports all Sitecore architectures and technologies available as of Sitecore XP 10.2 (2021). That includes:
- Web Forms
- Sitecore MVC (a flavor of ASP.NET MVC)
- SXA components (built on MVC)
- JavaScript Services (JSS) headless components
- .NET Core SDK - server-side headless components
This wide support of all architectures makes Experience Editor quite robust - it will function with basically any Sitecore solution built in the last ten years and will continue to work with modern headless solutions.
Future Outlook
As of Sitecore 10.2, Experience Editor will continue to be the default visual page editor for Sitecore solutions built with MVC/SXA components. If components require features such as Edit Frames or Web Edit Buttons, Experience Editor is the only choice of editor, since Horizon doesn't support these features.
Horizon
What Is It?
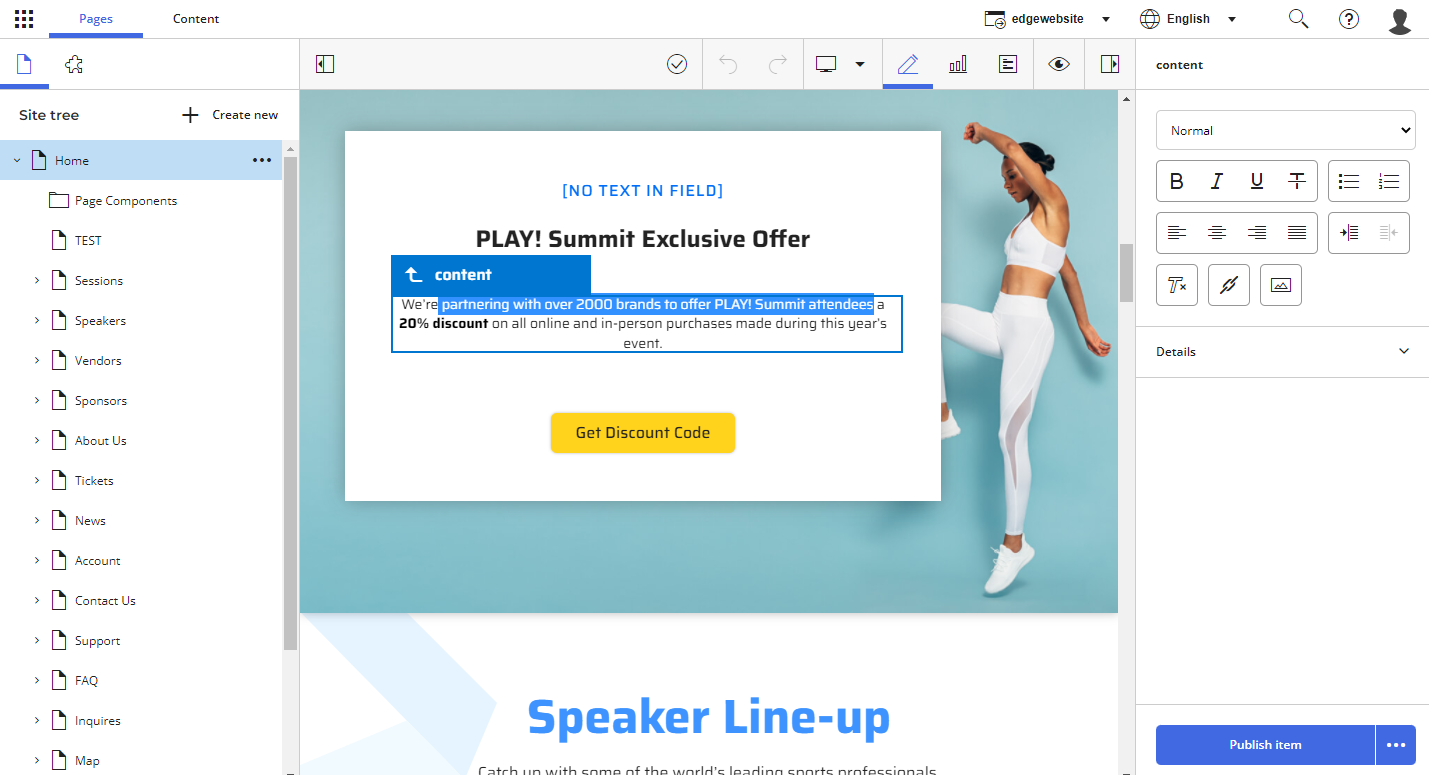
Horizon is Sitecore's next-gen visual page editor, introduced with Sitecore 9 as a .NET Core application. It allows content authors to drag-and-drop components onto a page and manage content fields all in one interface.
Ease of Use
Similar to the Experience Editor, Horizon provides true WYSIWYG editing for web page content. Horizon provies a few features intended to improve usability over the Experience Editor:
- Clean, sparse UI: simple buttons with obvious icons that indicate their usage; modern, light design that takes advantage of widescreen monitors; a responsive design
- Context-aware panes: certain columns, like the Details pane, only appear when needed as users interact with components
- Simple component support: Horizon's support of simple, content-driven components means users don't have to discover a lot of hidden functionality - just drag, drop, and choose a content item to display
Because of its focus on ease of use, Horizon doesn't go toe-to-toe with Experience Editor in terms of feature parity - but that's the point. By sticking to simple editing scenarios, the speed and simplicity of Horizon should make content authors very happy.
Performance
Performance is one of Horizon's primary selling points. No matter the complexity of a site, components and web pages load within seconds in all modern browsers. Adding components to pages happens instantly. All UI elements are responsive to both mouse and touch inputs.
Supported Architectures
Horizon supports tradtional Sitecore MVC components, as well as all headless architectures (JSS and the .NET Core SDK). This enables it to work with (simple) existing MVC components while enabling components builts for headless solutions to take advantage of the WYSIWYG page editing experience of Horizon.
Headless components must be implemented with the JSS or .NET Core SDKs in order to function in Horizon.
Future Outlook
Horizon will work best today with simple MVC components that don't require advanced editing scenarios (backend personalization, Web Edit Butons, Edit Frames, etc.) and existing JSS/.NET Core components. Other features such as personalization and A/B testing are not managed inside Sitecore, but instead fall to Sitecore Personalize or existing customers' optimization platforms. Horizon will continue to support MVC-based components for the foreseeable future (2+ years down the road).
Horizon will likely be the future default editing experience for headless solutions build on JSS and the .NET Core SDK, providing an important function for content authors (WYSIWYG page editing) in a composable-first future.