Sitecore Personalize is a great platform for creating custom, data-driven Experiences (personalization) and Experiments (A/B/N tests) for any channel, especially the web.
Purely from a technical perspective, Personalize is merely a JavaScript execution and injection engine both on the server and the client. JavaScript is used on the server to provide deep customization points against Guest data. JavaScript is injected into web pages to provide customized Experiences and Experiments. It's really a web developer's dream.
The simplest form of personalization involves the following steps:
- collect data about browsing sessions from clients (web sites, devices, apps, etc.) via API calls (such as a 'VIEW' event)
- create, build, and store a unique profile for each Guest (Visitor = anonymous or Customer = identified)
- execute Experiences, Experiments, and Decisioining based on guest profile data (pages viewed, session info, etc.) during subsequent visits/actions
JavaScript is used both on the server (Experience APIs, programmables, etc.) and clients (Experience JS, advanced targetting, etc.) to execute certain types of logic, and for someone new to Personalize it can be difficult to make sense of what JavaScript pieces are executing where. Let's try to clear that up.
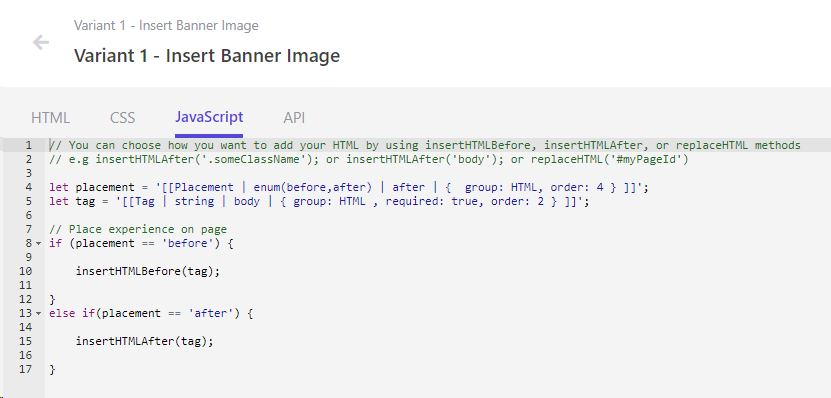
Experience: 'JavaScript' tab
- Executes on the client.
This is the JavaScript inserted along with the HTML and CSS of a Web Experience. While this can affect any element on a web page, it's intended to do two things:
- provide JavaScript-based functionality to your Web Experience
- determine how and where the Web Experience gets inserted into the page via the following methods available with the Boxever API:
insertHTMLBefore('')insertHTMLAfter('')replaceHTML('')
(The above functions use document.querySelector() under the hood, so a class, tag, or element ID are valid parameters.)
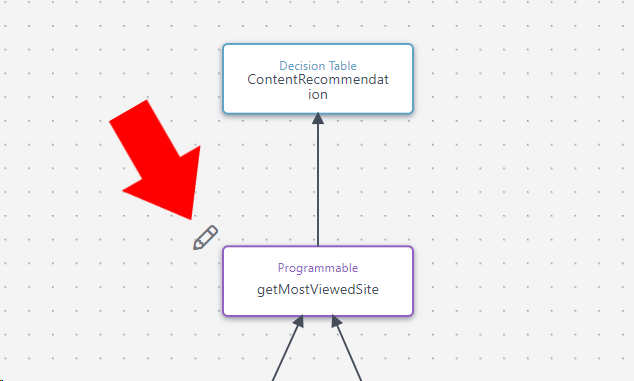
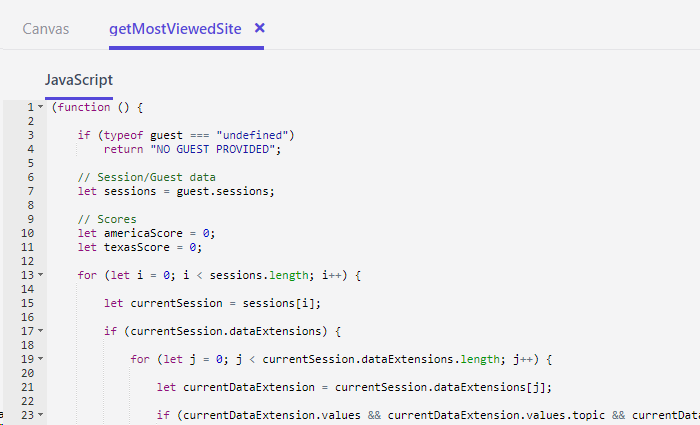
Decision Model: Programmable
- Executes on the server.
This JavaScript executes against the Boxever API and data sources provided by the underlying Boxever data model (Session, Guest, Orders, Events). Programmables provide the most flexibility for interacting with customer data, including browsed sessions, orders placed, events triggered, and more. With this JavaScript you can transform customer data into other models, run calculations, or do execute whatever custom logic the larger Decision Model might require.
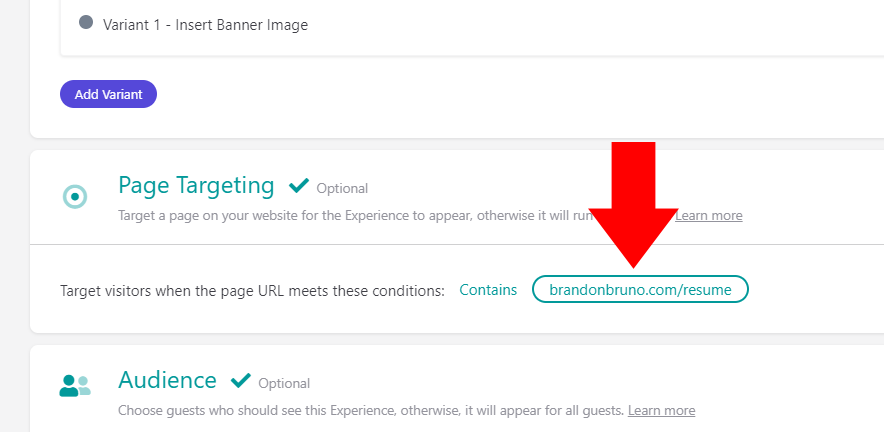
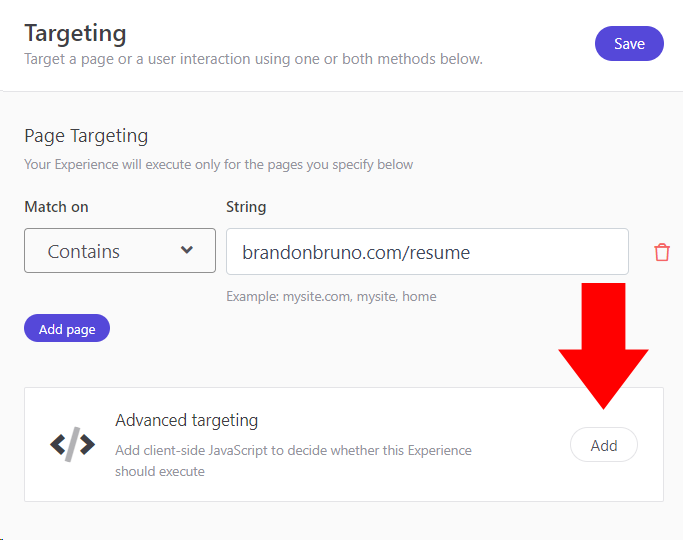
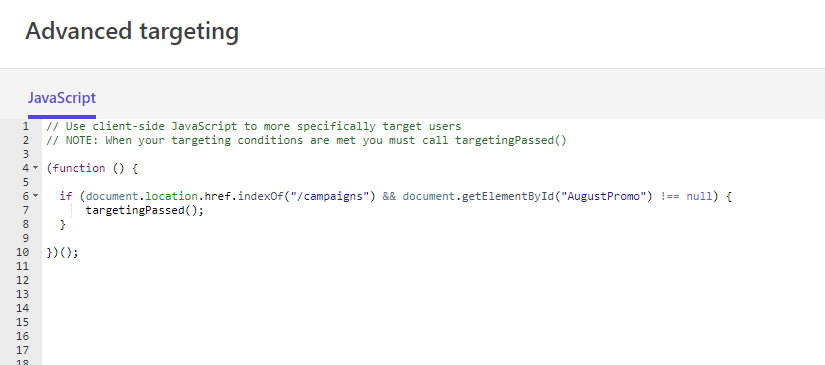
Advanced Page Targetting
- Executes on the client.
While determining if an Experience/Experiment should run, this JavaScript is executed on the client after all server-side checks have passed. For example, this can be used to check for the existence of other elements or page content before executing an Experience/Experiment.
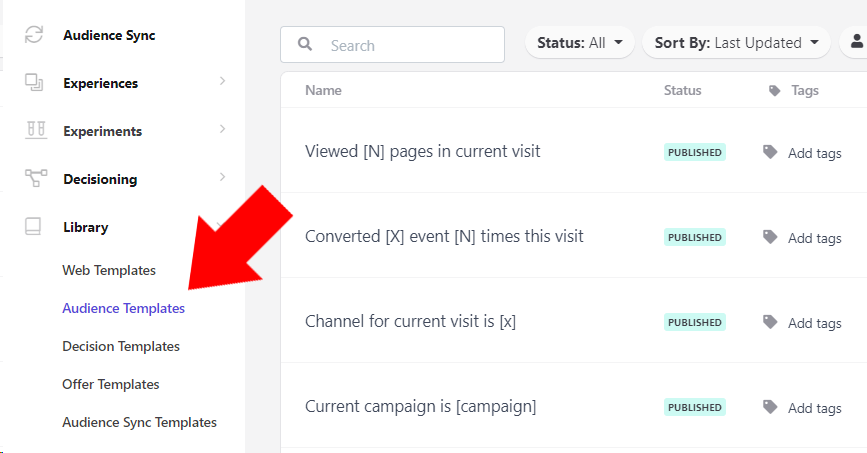
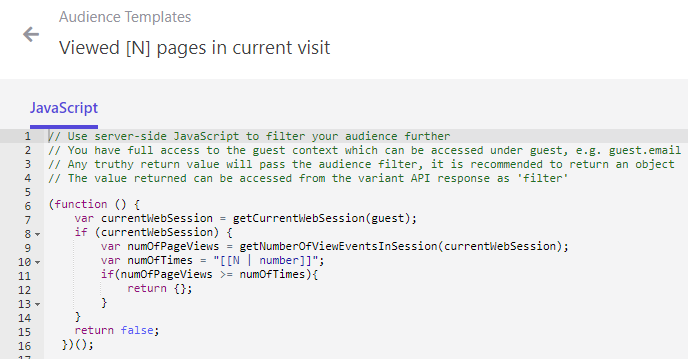
Audience Template
- Executes on the server.
During the server-side evaluation of an Experience/Experiment, this JavaScript provides a chance for a custom audience filter to execute. You have access to the full guest data model. This executes in real-time, so code performance is critical. Created as a template, these filters are available via the Audience filters on the Experiments/Experiences Build interface.