Sitecore XM Cloud is Sitecore's first fully SaaS ("software as a service") product built from the ground-up and will likely be the company's flagship CMS product in the coming year.
As the name implies, XM Cloud is a built on Sitecore XM (10.2 to be exact), so it's designed to be familiar to those who already know Sitecore XM. While this is true from an information architecture perspective, XM Cloud features a drastically different architecture for building components.
Sitecore MVC (based on .NET MVC) has been the standard for building components and solutions on Sitecore XM / XP for over a decade, but XM Cloud only allows for headless architectures.
So that begs the question: how much front-end do you really need to know to be successful with XM Cloud?
Let's answer that by looking at the core concepts of each technology in the XM Cloud stack. The Sitecore Play! Summit open source repo on GitHub is built with all the headless technologies that XM Cloud is based on, so it's a great starting point for analyzing the technologies at play (no pun intended).
The XM Cloud Technology Stack
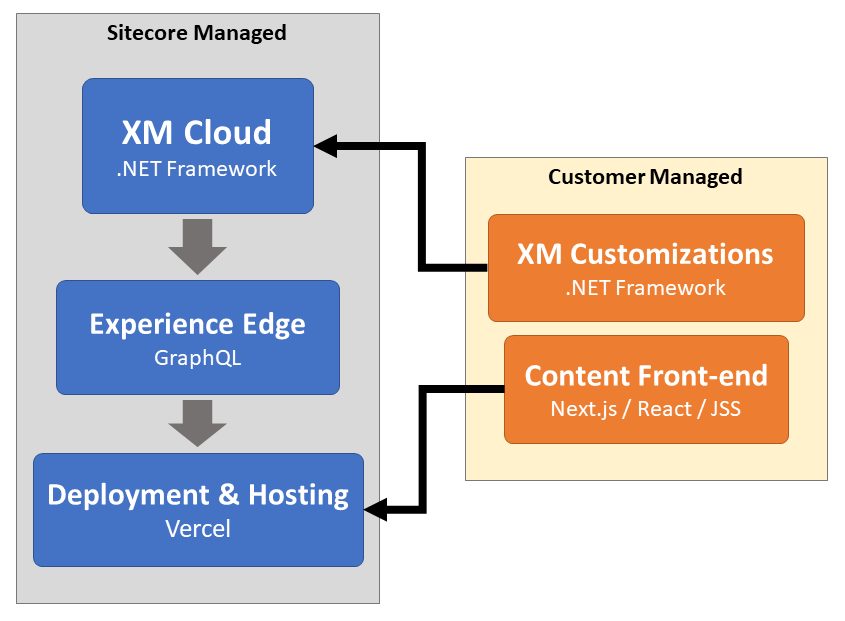
Here's a high-level look at the core technologies that XM Cloud utilizes:
As you can see, Sitecore manages a lot of "the big pieces" - spinning up environments, hosting, and even deployment (no more DevOps with Sitecore!). Content generally flows downward (the gray arrows) from CMS to the hosted site. Customers and partners are responsible for building the solution, which now only consists of light XM customizations and the Next.js-based website front-end.
A Breakdown of XM Cloud Technologies
Sitecore XM Cloud is built on .NET Framework 4.8, and this will be true for the foreseeable future. Despite being a SaaS-based product managed by Sitecore, developers will be able to deploy customizations to XM Cloud, and these will require moderate .NET Framework knowledge. The back-end knowledge ends here, however - on to the front-end pieces.
This list is not exhaustive and aims to only cover major concepts.
Node
Node is used for local development activities and cannot be avoided without significant difficulty. Node and npm are used to orchestrate solution setup, package management, running local builds, etc.
How Much Node Do I Need to Know? Not much. Despite being the backbone of local development, XM Cloud sample repositories provide enough Node examples to get any developer started. Troubleshooting configuration issues will require some Node and npm experience.
React
React is a JavaScript library for building user interfaces with JavaScript and JSX (a syntax for writing markup and JavaScript together). React is widely supported, well-documented, and mature. Sitecore components can be represented with React components very well. React falls apart when used pure client-side, however (SEO suffers dramatically when content isn't loaded with the first request). Components should be pre-rendered and served from the server as much as possible, which React can handle when paired with... the next technology, Next.js.
How Much React Do I Need to Know?: Lots. React is perhaps the single most important technology to understand for Sitecore XM Cloud. Developers won't need to know every nook and cranny of React, but understanding how JSX works, how components are structured, basic compontent lifecyle/events, and how to use hooks are all important concepts.
Next.js
If React is a library for building components, Next.js is the framework that provides everything else needed to build web applications with React (routing, bundling, server-side rendering, etc.). Next.js has certain functions that are critical to XM Cloud, including static-site generation (SSG), server-side rendering (SSR), and special lifecycle methods that support data fetching.
How Much Next.js Do I Need to Know?: Lots. Next.js is critical to successfully building on XM Cloud, and along with React, should be required learning for all developers. Just like React, you don't need to learn every detail, but data fetching methods (getServerSideProp, getStaticPaths, getStaticProps) is required reading.
GraphQL
Sitecore Experience Edge provides programmatic API access to content and layout data that's globally distributed. While the JSS library provides methods for interfacing with Edge content, GraphQL API endpoints allow developers to shape their data in the most efficient way possible for each component.
How Much GraphQL Do I Need to Know?: Some. It's relatively easy to write effective GraphQL, especially if you're working from examples. GraphQL can become pretty complex, but for most simple Sitecore components, any developer should be up and running within a day or two. Sitecore also provides documentation to get developers started.
JavaScript / TypeScript
In case you haven't noticed a pattern yet, most of the above technologies are based on JavaScript. While all web developers should be moderately familiar with JavaScript, XM Cloud leans into the JavaScript-first nature of modern web dev tooling.
While XM Cloud components can be built with pure JavaScript, TypeScript is becoming more popular and might be worth a look. It adds type-safety to JavaScript and an extra compilation step to the build chain (luckily React and Next.js both support TypeScript, so this is easy to handle).
How Much JavaScript or TypeScript Do I Need to Know?: Tons. Developers should be familiar with modern ES2015+ JavaScript. This includes things like Promises, the let keyword, modules, arrow function expressions, and more. Modern JavaScript is so important that I've devoted some space on Spark for a couple of articles on it. For those interested in TypeScript, the five-minute tutorial covers a lot of good ground.