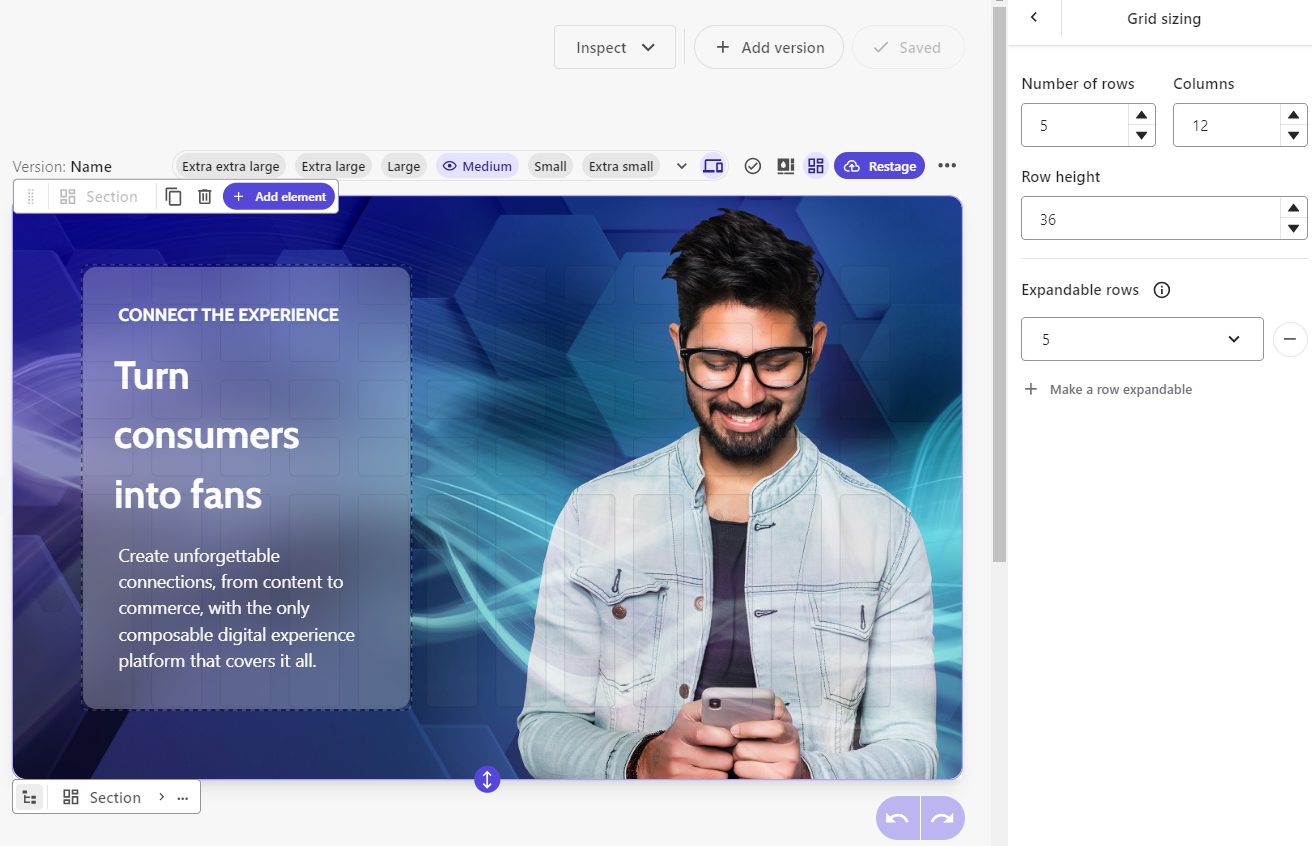
Sitecore XM Cloud Components is a drag-and-drop visual component builder that marketers, business users, and developers can use to quickly create website components without writing any code. No React, Vue, Angular, CSS, JavaScript, or even HTML - absolutely zero code.
XMC Components doesn't mean developers are going away. There are many reasons that code-based components are necessary: design complexity, custom functionality, interactivity - the list goes on. In fact, XMC Components supports the concept of code-first components by allowing developers to register React components in a way that enables the Component builder UI to expose them as configurable components for marketers.
This begs the question: how might an organization fit XMC Components into their regular website management workflow?
Let Marketers Be Marketers, Devs be Devs
Sitecore's marketing and sales folks will lead with this: XMC Components lets non-technical users build components without writing any code. No code! Low code! Anyone can build components!
Put another way, XMC Components lets marketers, business users, and other non-technical roles participate in the process of constructing website components. Simple designs intended for brochure sites, one-off marketing blitzes, and event pages are perfect use cases for XMC Components. Rather than involve a development team and kick off a multi-week development cycle for a handful of basic components, a marketer can accomplish the same work in a day.
Designers Gone Wild
Designers play an important role in component design by creating brand-compliant mockups for developers to work against. In many organizations, designers are semi-technical: they are able to create designs and write some code in conjunction with developers.
With XMC Components, designers are empowered to create component styles, colors, typography, and layout - putting them in charge of mockups and the actual component. Designers can directly tweak the design of components as they get built rather than sit on the sidelines of a drawn out development process that requires multiple feedback loops between teams.
Work in Parallel
Because there will always be a need for developer-built components, XMC Components now enables a new kind of workflow: the parallelism of building components.
When standing up a new website or extending an existing property, a divide-and-conquer approach allows marketers to build certain components while developers build other components - potentially reducing time to market drastically. In some cases, it may be possible for marketers to build enough components to launch a website while developers finish the more-complex components for future use. Imagine a new website that takes six weeks to stand up rather than six months.
Build for Any Platform
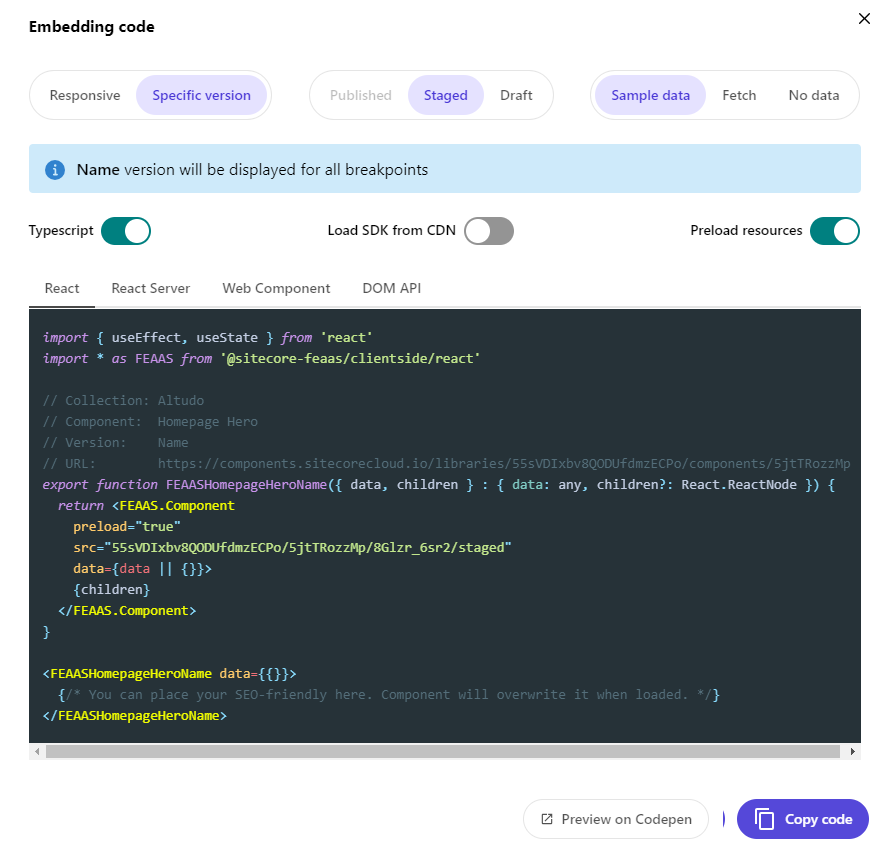
Here's a little known not-actually-a-secret: XMC Components produces components based on a React framework that allows them to be exported and used on any website or website builder. That means your marketing or business teams can design and build fully-functional components in XMC Components and use them anywhere - Sitecore or not. This is a great example of composability in action.
Here's an example of the export configuration for embedding a component: